今天要來介紹 Django 的 app!!
你可能會懷疑,為什麼是叫 app,畢竟看到 app 最直觀的想法是 應用程式,但是這麼想其實是有偏差的,畢竟App的原意是一項應用,各式各樣的技術也會產出不同的應用,所以被稱作 應用程式,也不能說它錯拉 ^^"
那這個 apps 跟Day3講到的 project有什麼關聯性?
What’s the difference between a project and an app?
An app is a Web application that does something – e.g., a Weblog system, a database of public records or a simple poll app. A project is a collection of configuration and apps for a particular website. A project can contain multiple apps. An app can be in multiple projects.
根據上述所法,我們可以知道 app 在 Django 代表的是一個網站的應用,這樣講太中式翻譯了!
其實一個 app 所代表的就是一項功能,根據功能的差異來分類app, e.g. 登入功能、點餐功能 ...等等
而我們的專案,裡面就會包含各式各樣的功能,雖然 apps 只是我們專案中一部份的內容,但是在Django中,這些 apps的架構都劃分的相當清楚!
Django comes with a utility that automatically generates the basic directory structure of an app, so you can focus on writing code rather than creating directories.
從上面那一句話我們可以明白,Django 很貼心地幫我們完成了小細節的部分,我們只要專注在商業邏輯的撰寫即可^^
那 Django 的 app 要怎麼建呢? 其實就跟 project 一樣簡單!python manage.py startapp [app_name]
後方的 [app_name] 只是一個示意 ^^",不是要你們跟著我打[app_name]
講到這裡,想要分享一個概念
除非是官方正式的Docs,不然千萬不要別人說一句就照打一句,你要盡可能的去思考,這一行指令,背後的用意何在! 有時候官方寫的可能還會有錯(這發生機率很小,但就是有遇到過Q
Anyway,題外話
這裡我先建立一個**歡迎(welcome)**功能的 app
(ithome_enve) C:\Users\User\Desktop\ithome\ithome>python manage.py startapp welcome
(ithome_enve) C:\Users\User\Desktop\ithome\ithome>tree /F ..
ithome
│ ├───ithome
│ └───welcome
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ views.py
│ │ __init__.py
│ │
│ └───migrations
│ __init__.py
│ (省略部分內容....)
在創建好 app welcome,可以發現裡面有六個檔案及一個資料夾,分別是
介紹完所有app裡面所包含的檔案,我覺得再過不久,你就能慢慢察覺到 Django MVT的精神所在 ^^
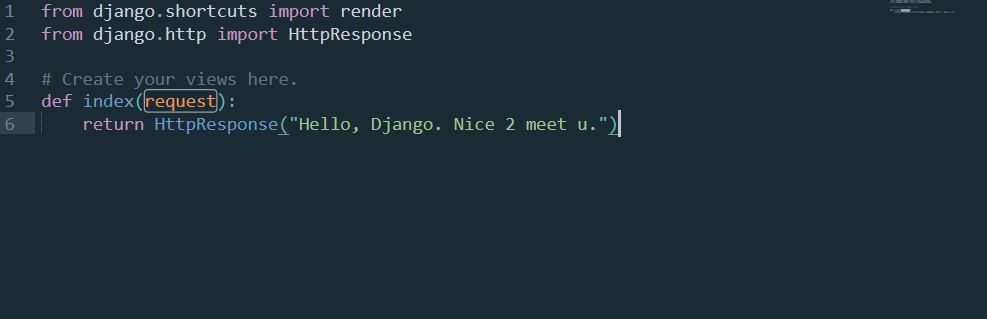
我們先試著跟 Django 打聲招呼吧! 打開views.py (在這,我是使用 Sublime 當作編輯器,至於要使用什麼編輯器,純粹是依照各自的需求跟喜好,沒有絕對^^
我們先一起來修改 welcome\views.py
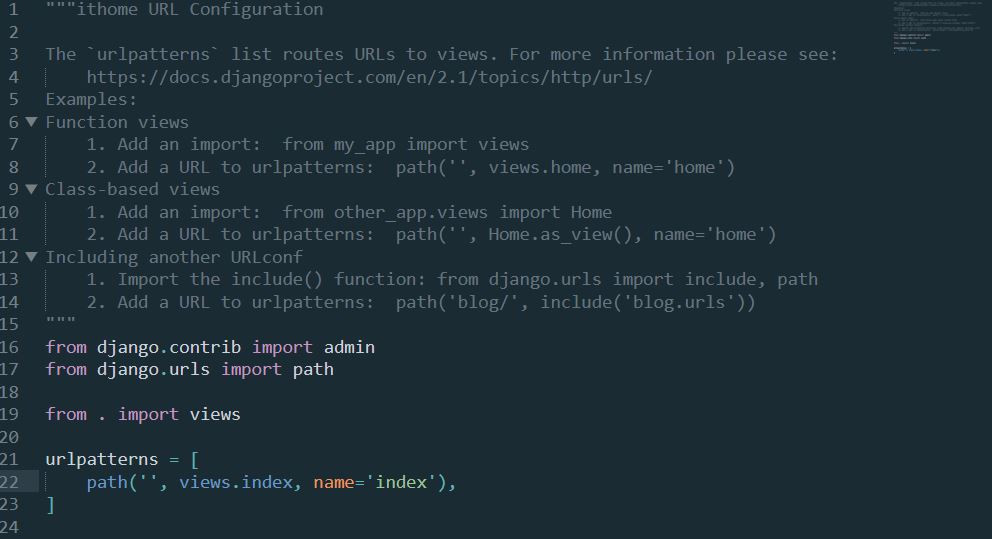
接著,我們將 ithome\urls.py複製到 welcome\ 資料夾下,並將裡面的內容修改如下
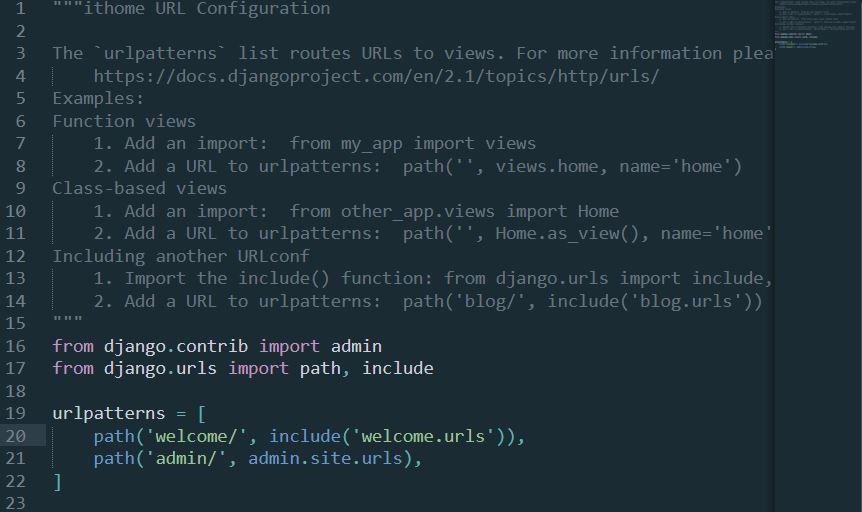
因為上面的是針對welcome裡的url做對應(類似區域性概念),我們也要對廣域的ithome裡的urls.py做修改
而 include 概念就是,它會將 weclome.urls 下的所有 url 前面都冠上 welcome/的意思,這樣子你才不會說在 welcome.urls 裡的每一個 url都要加上 welcome/,這樣多累阿 ^^"
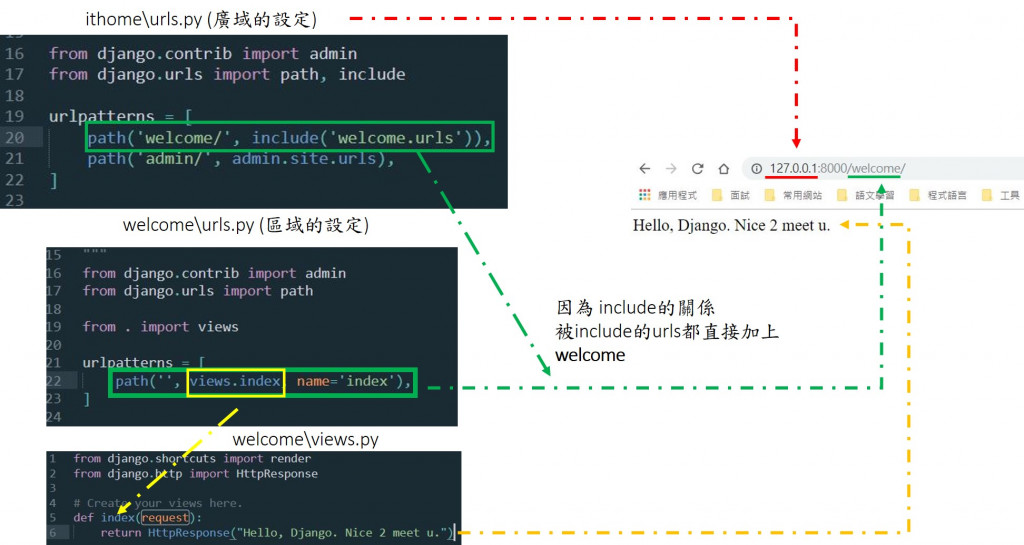
完整的式意圖如下 :
這樣整個架構都建好了,接下來我們來 run 看看結果吧! 應該還沒忘記指令吧 ^^python manage.py runserver
預設是空畫面是正常的,因為預設畫面本來就還沒有設定囉!
所以只要將網址後面加上 /welcome/ 即可!
大功告成!!
呼,希望上面的式意圖能讓你大致上了解整個架構是怎麼兜起來的 ^^
那今天就先醬拉,明天見~
學海無涯,回頭是岸,不進則退,至少希望明天的自己都能比今天多了解一些知識 From BY

BY 您好 請問一下
我依照您的步驟執行但我載
ithome\urls.py 下
若使用以下
urlpatterns = [
path('welcome/',include('welcome.urls')),
path('admin/',admin.site.urls),
]
則server 就無法run 會出現許多標籤錯誤
而將 #path('welcome/',include('welcome.urls')),
註解就無法執行,請問是我哪裡出錯了
django.VERSION
(2, 2, 1, 'final', 0)
Python 3.7.1
使用path.include函數前要import include